Cara Membuat Blog di Blogger Sendiri Gratis Tutorial Baru 2013
 Bagaimana Cara Buat Blog Gratis?- Sebenarnya saya sendiri dulu berpikir bahwa membuat blog sendiri
itu sangat sulit dan harus menguasai berbagai bahasa pemprograman
terlebih dahulu kemudian menyusun dan merangkainya sehingga jadilah
sebuah blog dengan proses yang tidak sebentar, tapi setelah mencari di
google cara mudah membuat blog, ternyata sekarang pemikiran itu tidak seratus persen benar, kenapa? karena untuk sekedar membuat blog (yang penting jadi) itu mudah, yang susah adalah cara membuat blog banyak pengunjung, kalau yang itu nanti saja anda baca cara-caranya.
Bagaimana Cara Buat Blog Gratis?- Sebenarnya saya sendiri dulu berpikir bahwa membuat blog sendiri
itu sangat sulit dan harus menguasai berbagai bahasa pemprograman
terlebih dahulu kemudian menyusun dan merangkainya sehingga jadilah
sebuah blog dengan proses yang tidak sebentar, tapi setelah mencari di
google cara mudah membuat blog, ternyata sekarang pemikiran itu tidak seratus persen benar, kenapa? karena untuk sekedar membuat blog (yang penting jadi) itu mudah, yang susah adalah cara membuat blog banyak pengunjung, kalau yang itu nanti saja anda baca cara-caranya.
Ya, sekedar punya blog itu mudah jadi tenang saja, dan yang mudah bagi saya adalah tutorial membuat blog di blogger.com berikut tahapannya:
1. Anda harus sudah memiliki akun Gmail, jika belum silahkan buat email baru gmail, caranya klik pada link tersebut
2. Anda sudah menentukan tema blog yang akan di buat, apakah tentang kesehatan, agama, tips memasak, bisnis online,
atau sekedar basa-basi (saya harap tidak), dan hendaknya anda memilih
tema yang anda kuasai dan anda senangi agar anda bisa awet merawat dan
mempertahankan blog tersebut
3. Pilih nama alamat blog (nama domain) yang sesuai dengan tema
blog anda, singkat, mudah di eja (diketik), mudah diingat, dan termasuk
kata yang sering dicari pada tema tersebut, misal anda membuat bisnis
online tentang jasa pelayanan umroh, maka anda bisa menggunakan nama
domain: umrohmurah.com atau umrohmurah.blogspot.com
Tapi jika tidak bisa karena sudah banyak yang menggunakan kata tersebut
maka carilah kata yang unik, intinya usahakan tips diatas sebisa
mungkin.
Dan usahakan pula tidak menggunakan angka atau tanda penghubung (-)
karena ternyata banyak yang mudah melupakan angka tersebut dan juga kata
yang terletak setelah tanda penghubung (-).
Mungkin ada yang bertanya mengapa harus mengusahakan demikian?,
jawabannya: ya untuk mempermudah pengunjung anda kembali ke blog anda
karena alamat blognya mudah diingat. Selain itu Mesin Penelusuran Google
senang dengan bahasa yang baku jadi ini termasuk optimasi SEO
karena saudara menggunakan kata kunci tema blog saudara sebagai alamat
blog (nama domain). Intinya adalah sebuah harapan agar banyak yang
datang ke blog anda melalui jalur Pencarian di Google.
Kemudian, Jika anda sudah menentukan nama alamat atau url blog, maka hendaknya anda mengetahui apa saja yang perlu dipersiapkan untuk memulai membuat blog setelah itu baru anda menuju panduan tutorial selanjutnya
4. Buka http://www.blogger.com
Klik LEWATI pada pojok kanan atas
5. Masuklah dengan akun Gmail yang sudah anda buat tadi,
6. Anda sekarang berada di halaman Dashboard Blogspot
jika tampilan Dashboard Blogspot belum dalam bahasa indonesia maka klik
tombol yang ada di pojok kanan atas disebelah gambar bulatan gerigi
7. Klik tombol Blog Baru yang ada disebelah kiri, lihat gambar
8. Akan muncul panel input yang meminta anda memasukkan
JUDUL : Isi dengan judul blog anda (bisa diubah lagi nanti)
ALAMAT : Isi dengan nama/alamat blog yang sudah anda tentukan tadi
pada langkah ke-3 (judul blog dan alamat blog bisa diubah pada menu setelan dasar blogspot)
TEMPLATE : Sebagai permulaan pilih saja Sederhana, ( bisa diubah lagi nanti dengan memilih di situs kumpulan template keren dan cara ganti template)
9. Kalau sudah klik Buat Blog, sekarang blog anda sudah jadi.
10. Klik Mulai mengeposkan lalu tulislah apa yang ingin anda tulis, silahkan baca cara menulis artikel di blog
11. sekarang anda sudah bisa berbagi kemanfaatan dan pengetahuan kepada orang lain
Mungkin cukup ini saja, terima kasih sudah membaca
Langkah-langkah membuat blog pribadi (blogspot)
Jika beminat anda bisa membaca tips mengatur tampilan blog agar menarik dan nyaman di baca dan jangan sampai lewatkan cara agar blog muncul di google silahkan baca 14 cara agar blog cepat terindex di google dan gunakan juga read more agar artikel di halaman depan tidak terlalu panjang serta artikel terkait agar pengunjung membaca seluruh artikel anda.
Tentu semua hal tersebut membutuhkan waktu dan tidak harus anda langsung kerjakan semua, sehingga silahkan bookmark saja halaman ini, untuk kembali lagi jika ada waktu untuk menyelesaikan tahapan-tahapan tutorial membuat blog lengkap ini, bertahap agar tidak pusing, jikalau ada masalah jangan malu bertanya karena kita semua sama-sama baru bisa bikin blog.
Adapun cara bookmark adalah dengan menekan tombol atau gambar bintang yang ada di ujung kanan address bar browser anda (mozilla / chrome), jika di tekan maka akan berwarna kuning. Terima Kasih
download blogger themes
TULISAN INI YANG AKAN BERJALAN
Karena pada artikel pertama banyak yang menyakan cara memasangnya pada blog, maka saya akan jelaskan cara memasang kode marquee pada blog anda:
Tentu semua hal tersebut membutuhkan waktu dan tidak harus anda langsung kerjakan semua, sehingga silahkan bookmark saja halaman ini, untuk kembali lagi jika ada waktu untuk menyelesaikan tahapan-tahapan tutorial membuat blog lengkap ini, bertahap agar tidak pusing, jikalau ada masalah jangan malu bertanya karena kita semua sama-sama baru bisa bikin blog.
Adapun cara bookmark adalah dengan menekan tombol atau gambar bintang yang ada di ujung kanan address bar browser anda (mozilla / chrome), jika di tekan maka akan berwarna kuning. Terima Kasih
download blogger themes
Membuat tulisan berjalan marquee blogspot
Artikel cara membuat tulisan berjalan marque pada blogspot. cara ini sebenarnya sudah saya bahas pada artikel saya yang lalu dengan judul cara membuat tulisan bergerak di blog,
namun pada kesempatan kali ini saya akan jelaskan kembali manfaat dari
penggunaan kode marquee juga penambahan variasi kode marquee atau kode
tulisan berjalan yang belum sempat dibahas pada artikel pertama.
Tulisan berjalan yang dipasang pada sebuah blog akan menambah tampilan blog menjadi menarik dan tentunya isi/konten informasi dari tulisan berjalan tersebut bisa menjadi pusat perhatian pengunjung. Tulisan berjalan marque ini biasanya berisi tentang info penting misal: iklan, No kontak admin, promo sebuah produk atau bisa juga dijadikan sebagai tulisan selamat datang bagi pengunjung.
Cara membuat tulisan berjalan ini tidak lah sulit, tetapi anda harus tahu dulu kode-kode marque yang digunakan, variasi kodenya-pun beragam sesuai dengan pergerakan tulisan yang diinginkan dan sesuai dengan template blog anda.
Kode perintah (kode dasar) dalam membuat marque atau tulisan berjalan adalah:
Tulisan berjalan yang dipasang pada sebuah blog akan menambah tampilan blog menjadi menarik dan tentunya isi/konten informasi dari tulisan berjalan tersebut bisa menjadi pusat perhatian pengunjung. Tulisan berjalan marque ini biasanya berisi tentang info penting misal: iklan, No kontak admin, promo sebuah produk atau bisa juga dijadikan sebagai tulisan selamat datang bagi pengunjung.
Cara membuat tulisan berjalan ini tidak lah sulit, tetapi anda harus tahu dulu kode-kode marque yang digunakan, variasi kodenya-pun beragam sesuai dengan pergerakan tulisan yang diinginkan dan sesuai dengan template blog anda.
Kode perintah (kode dasar) dalam membuat marque atau tulisan berjalan adalah:
<marquee>TULISAN INI YANG AKAN BERJALAN</marquee>Hasil tampilannya:
TULISAN INI YANG AKAN BERJALAN
Selain kode dasar marquee diatas, tulisan berjalan terdapat beberapa variasi, diantaranya adalah:
- Mengubah kecepatan pergerakan dari kecepatan standar.<marquee scrolldelay="500">KECEPATAN TULISAN INI DELAY 0.5 DETIK</marquee>
Anda bisa memakai kode scrolldelay="angka kecepatan", angka kecepatan dalam milidetik, jadi ketika angka kecepatan anda tulis 500, maka jeda pergerakan adalah 500milidetik atau 0.5 detik (setengah detik)
Contoh kode marquee:
Hasil tampilannya:
KECEPATAN TULISAN INI DELAY 0.5 DETIK
- Mengubah media teks yang bergerak.<marquee width="50%">TULISAN INI MEMAKAI 50PERSEN DARI BISANG YANG ADA</marquee>
Kali ini saya akan menggunakan satuan % dalam penerapannya. Anda bisa memakai kode width="lebar bidang", jika anda memakai angka 50% maka area untuk text berjalan akan memakai setengahnya dari lebar bidang yang tersedia. bingung?? kita lihat penerapannya ya...
contoh kode marquee:
Hasil tampilannya:
TULISAN INI MEMAKAI 50PERSEN DARI BISANG YANG ADA
- Membuat tulisan berjalan dan akan berhenti ketika dilintasi KURSOR MOUSE<marquee onmouseover="this.stop()" onmouseout="this.start()">TULISAN MARQUEE INI AKAN BERHENTI KETIKA KURSOR MELINTAS</marquee>
Anda bisa memakai kode onmouseover="this.stop()" onmouseout="this.start()", jika tulisan berjalan itu terlintasi kursor mouse komputer maka otomatis tulisan berjalan akan berhenti selama kursor tersebut berada diatas tulisan berjalan tersebut.
Contok kodenya:
Hasil tampilannya:
TULISAN MARQUEE INI AKAN BERHENTI KETIKA KURSOR MELINTAS
- Membuat Link pada tulisan berjalan<marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" direction="down" width="100%" height="100" align="center">
Anda bisa menggunakan kode <a href="alamat url link">nama link</a>, jadi ketika tulisan berjalan ini diklik maka akan akan masuk ke link yang sudah ditentukan. Agar maksimal maka penggunaan kode link ini dipadukan dengan kode berhenti ketika kursor melintas dan kode pergerakan dari atas kebawah:
Contoh kodenya:
<a href="http://jasapembuatanblog-murah.blogspot.com">Jasa pembuatan blog murah</a><br/>
<a href="http://jasapembuatanblog-murah.blogspot.com/2012/12/toko-online-wordpress-2-dengan-fitur.html">Toko online wordpress</a><br/>
<a href="http://jasapembuatanblog-murah.blogspot.com/2013/01/fitur-seo-on-page-blogger.html">Fitur SEO Blogger</a></marquee>
Hasil tampilannya:
Jasa pembuatan blog murah
Toko online wordpress
Fitur SEO Blogger
- login ke blogger
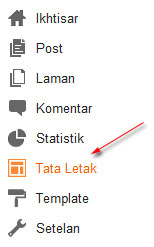
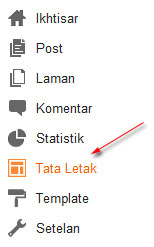
- Klik menu Tata Letak

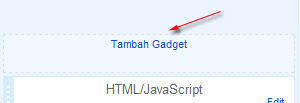
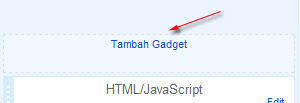
- Klik Tambah Gadget

- Pilih widget HTML/Javascript

- Pasang Kode yang sudah dijelaskan diatas.
- Tempatkan gadget baru anda pada tata letak yang anda inginkan.
Note: kode
diatas selain bisa di area tataletak/widget, anda juga menyisipkannya
pada artikel/postingan anda, tentunya pada halaman posting rubah dahulu
fungsi Compose ke HTML dan sisipkan kode yang telah disiapkan pada
paragraf yang ditentukan.
Demikian paparan cara membuat tulisan berjalan merquee di blogspot. semoga kedepannya saya bisa menulis kode-kode yang lebih banyak lagi. Salam Blogger.